Cara Membuat Widget Berlangganan Artikel Pada Sidebar Blog
Meningkatkan minat pengunjung blog saat ini memang banyak sekali caranya, dengan munculnya widget baru dan menarik membuat kita semakin mudah untuk promosikan blog kita kemana saja yang kita inginkan.
Contohnya melalui widget share button kita lebih mudah untuk berbagi artikel hanya dengan sekali tekan button dan artikel dengan cepat tersebar di media sosial kita. Tidak hanya dengan widget share button saja, hadirnya widget yang satu ini juga merupakan jalan pintas agar para pengunjung blog dimudahkan dengan adanya informasi terbitan artikel terbaru dari sebuah blog yang kita tunggu tunggu kehadiranya.
Baca Juga Artikel : Tips Cara Memasang Widget Share Button + Counter Sumome Pada Blog
Widget ini merupakan cara alternatif agar blog kita selalu dibanjiri pengunjung, namun pastinya dengan content yang menarik dan memberikan informasi yang baik untuk pengunjung, agar pengunjung blog kita bersedia untuk menjadi pelanggan dari artikel yang kita buat.
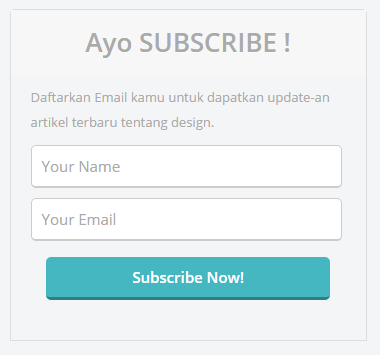
Kita sebut saja widget Subscribe Me !, dengan menambahkan widget subscribe me pada widget blog kita akan memudahkan pelanggan setia artikel kita mendapatkan informasi terbaru jika kita menerbitkan artikel paling anyar dari blog yang kita kelola.
Untuk demo tampilanya bisa dilihat pada gambar dibawah ini :
Cara memasang widget seperti itu cukup mudah kalian tidak perlu susah susah edit html pada settingan template blog, hanya dengan menambah widget pada sidebar anda sudah bisa langsung terpasang pada blog anda. Untuk lebih detailnya mari kita simak langka berikut ini :
Step 1. Masuk ke pengaturan Tata Letak
Step 2. Tambah Gadget/Widget pada sidebar widget
Step 3. Pilih HTML / Javascript
Step 4. Copy Code Script dibawah ini :
Code Script Widget
<link
href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,400,300,600,700'
rel='stylesheet' type='text/css'/>
<div id='byard-emailsubsocial'>
<div
class='heading'>
Ayo SUBSCRIBE !
</div>
<p>Daftarkan Email kamu untuk dapatkan update-an artikel terbaru
tentang design.</p>
<div
class='emailsub'>
<form
action='http://feedburner.google.com/fb/a/mailverify'
method='post'target="popupwindow"
onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Ganti',
'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input
type='text' name='name' placeholder='Your Name' />
<input
type='text' name='email' placeholder='Your Email' />
<input
type="hidden" value="Ganti" name="uri"/>
<input
type="hidden" name="loc" value="en_US"/>
<input value="Subscribe Now!" class="button"
type="submit" />
</form>
</div>
<p
id='credits'>Powered By : <a
href='http://www.artadhitive.com'>Artadhitive</a></p>
</div>
<style type='text/css'>
#byard-emailsubsocial {
width: 335px;
height: 330px;
border: 1px solid #ddd;
border-radius: 5px 5px
0px 0px;
}
#byard-emailsubsocial
.heading {
padding: 15px 25px;
line-height: 35px;
font-size: 26px;
font-weight: 600;
font-family: open sans;
color: rgb(170, 170, 170);
text-align: center;
text-shadow: 0px 1px rgba(255, 255, 255, 0.75);
background: none repeat scroll 0% 0% rgb(247, 247, 247);
}
#byard-emailsubsocial p {
font-family: open sans;
font-size: 13px;
color: rgb(170, 170, 170);
line-height: 25px;
padding: 10px 20px 0 20px;
margin: 0;
}
#byard-emailsubsocial
.emailsub {
padding: 0px 20px 10px
20px;
}
#byard-emailsubsocial
.emailsub input {
color: rgb(170, 170, 170);
padding: 10px;
margin-top: 10px;
font-size: 15px;
font-family: open sans;
width: 92%;
border: 1px solid #ccc;
border-bottom: 2px solid
#ccc;
border-radius: 5px;
transition:border 0.15s
linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
}
#byard-emailsubsocial
.emailsub input:focus {
border-color:#F4836A;
outline: none;
box-shadow: 0 0 2px 1px
#F4836A;
}
#byard-emailsubsocial
.emailsub .button {
background: #45b7c1;
color: white!important;
border:none;
outline: none;
border-bottom: 3px solid
#2e7e85;
transition:background .4s
linear;
width: 90%;
margin-top: 5%;
margin-right: 5%;
margin-left: 5%;
font-weight: 600;
cursor:pointer;
}
#byard-emailsubsocial
.emailsub .button:hover{
background: #4ddce7;
}
#credits {
margin: 0 auto!important;
margin-top: -10px!important;
width: 160px;
}
</style></div></div>
Step 4. Paste kan pada widget HTML / Javascript dan ganti tulisan Ganti dengan Feedburner Username Kamu
Step 5. Selanjutnya Save dan lihat hasilnya.
Sekian berbagi widget artikel berlangganan, jika ada yang ingin ditanyakan atau berbagi tutorial widget baru silahkan komentar pada kolom dibawah ini. Silahkan exspresikan kreasimu, Selamat mencoba, dan Semoga berhasil.
--- Always Pray and Stay Creative ---



7 comments
udah ane terapkan di blog ane
mampir juga gan ke blog ane
https://blog-inspiratiff.blogspot.com
Semoga bermanfaat, langsung meluncur buat lihat hasilnya!
Semoga saran sederhana saya cukup membantu, mohon kritikannya juga gan untuk blog ane.
Makasih
Memang sih beberapa orang sudah mulai merasakan kalau misalkan menggunakaan Widget dari summome semakin buat loading page kita lama.
Yah mungkin nanti bisa saya atasi dengan menggunakan share button altenatif lainnya!...
Sekali lagi thank ya gan atas masukannya!
jangan lupa mampir ke blog saya juga :)
http://ensitutor.blogspot.com